Nur das Genie beherrscht das Chaos – und wer Ordnung hält ist nur zu faul zum Suchen. Die Spotlight-Suche von Mac OS X ist natürlich sehr hilfreich beim Aufspüren von allen Arten Dateien auf dem Rechner. Trotzdem ist eine übersichtliche Ordner-Struktur eine sinnvolle Möglichkeit Dateien und Medien abzulegen und auch wieder zu finden. Ordner des Datensystems haben Namen, können aber auch mit einem jeweils eigenen Ordner-Icon versehen werden. Das Erstellen eigener Ordner-Symbole mit dem kostenlosen Bildbearbeitungs-Program Gimp soll in diesem Eintrag näher erläutert werden.
Ein wenig Theorie über die verwendeten Dateiformate hilft dabei die Vorgänge einfacher nachzuvollziehen.
- Apple speichert seine Icons im Apple Icon Image Format (.icns). Es werden Icons in den Größen 16 × 16, 32 × 32, 48 × 48, 128 × 128, 256 × 256, 512 × 512, and 1024 × 1024 Pixels unterstützt. Ein Alphakanal mit einer Bit-Tiefe von 1-bit oder 8-bit liefert die Transparenz-Information. Das Icon kann verschiedene Zustände haben (zum Beispiel geöffnete und geschlossene Ordner-Symbole). Die Symbole können durch das Betriebssystem skaliert werden.
- GIMP speichert Daten in seinem eigenen Format .xcf. Während der Bildbearbeitung können die Icons so abgespeichert (z.B. Montagen mit verschieden Ebenen).
- In diesem Beitrag wird das Format PNG .png verwendet um die fertig bearbeiteten Icons abzuspeichern.
Wie komme ich an Icons, die ich verändern möchte?
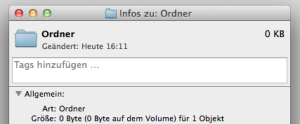
- Eine einfache Möglichkeit ist es, die Icon-Daten die man als Vorlage benutzen möchte aus dem Eigenschaften-Dialog einer entsprechenden Datei zu kopieren. Man ruft zum Beispiel per Kontextmenü (oder Apfel-I) das Eigenschaften-Fenster eines Ordners auf, und kopiert sich das Symbol des Ordners in die Zwischenablage.

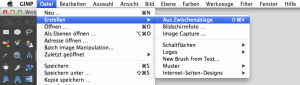
Man klickt das kleine Ordner-Symbol an, und kopiert es per Apfel-C-Taste in die Zwischenablage. - Im Bildbearbeitungs-Programm Gimp kann man dann das Symbol (die Transparenz-Informationen des Icons sind erhalten geblieben) nach Belieben verändern. Es bietet sich an nach dem Start von Gimp den Menüpunkt „Datei/Erstellen/Aus Zwischenablage“ oder alternativ SHIFT-Apfel-V für den Import des Symbols aus der Zwischenablage zu verwenden.

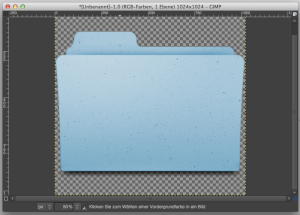
 So entsteht eine transparente Ebene mit dem eingefügten Ordnersymbol. So können auf einer neuen Ebene zum Beispiel erklärende Piktogramme hinzugefügt werden.
So entsteht eine transparente Ebene mit dem eingefügten Ordnersymbol. So können auf einer neuen Ebene zum Beispiel erklärende Piktogramme hinzugefügt werden.
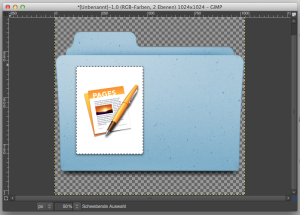
Hier ein Beispiel für ein selbst erstelltes Icon (z.B. für Pages-Dokumente).
Das Icons wird mit der Exportfunktion von GIMP im Format PNG abgespeichert. Ein Doppelklick auf die exportierte Datei öffnet das Symbol im der Vorschau-Applikation. Dort kopieren wir das Icon in die Zwischenablage und fügen im Eigenschaften-Dialog des gewünschten Ordners das neue Symbol ein. Einfach das alte Symbol anklicken und mit Apfel-V oder übers Menü Bearbeiten/Einfügen das neue Symbol zuweisen.
Interessantes über die Zwischenablage
Es ist auch möglich die Bilddaten inklusive Transparenz direkt aus Gimp zu kopieren. Die Bilddaten müssen nicht zwingend in einem Format das Transparenzen unterstützt exportiert und dann einem Symbol zugewiesen werden. Die Zwischenablage genügt. Offenbar hat die MacOSX-Systemzwischenablage diese Fähigkeit. Schwer vorstellbar, dass das auch auf einem Windows-System funktionieren würde.
Software-Quellen:
– Gimp
Zugriff auf die Icons des Betriebs-Systems:
- http://osxdaily.com/2014/07/27/mac-os-x-system-icons-location/
- https://interfacelift.com/icon_set/downloads/date/any/
Das schreibt Apple zum Thema:
- https://support.apple.com/kb/PH10847?locale=de_DE